javascript class inheritance es6
To use the inheritance we need to declare parent class first. For the instance created.

Adrian Mejia Blog About Programming And Software Engineering Featuring Mean Stack Angularjs Nodejs Mongodb And Learn Javascript Reading Writing Javascript
Define a class Option create instances of them your options.

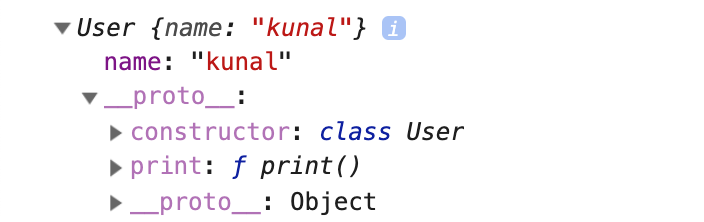
. 67 Employee Info name. Take a look at the following code that rewrites the previous example using ES6. While classes are just syntactical sugar over ES5 we must know how actually inheritance is.
Call the superarguments in the child classs constructor to invoke the parent classs constructor. A Prototypal type of Inheritance is implemented using the __proto__ property whereas in Functional Inheritance an augmenting function is defined which accesses the properties of the parent class. To create a class inheritance use the extends keyword.
We can use extends keyword to inherit classes in ES6. The super method refers to the parent class. In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes.
Inheritance in Javascript - ES6 Last updated Apr 27 2021. To use class inheritance you use the extends keyword. Prototypal Inheritance Pseudoclassical Inheritance and Functional Inheritance are different types of Inheritance in JavaScript.
We will use the super method inside the subclass to invoke the constructor function of the parent class. Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. With the JavaScript field declaration syntax the above example can be written as.
The class to be extended is called a base class or parent class. Create a class named Model which will inherit the methods from the Car class. In this tutorial were going to learn about Inheritance in JavaScript ES6.
Inheritance The ES6 way classes. Theres no own constructor in Rabbit so Animal constructor is called. Classes Fields and publicprivate class properties proposal stage 3.
Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. Inheritance is one of Object the concept in Oriented Programming. We now have one concise way to make class patterns easier to use.
So lets say you want to create a class C that. Implementing a simple inheritance in ES6 would look like the example below. Classes arent an entirely new construct in JavaScript they are just a new way of saying the exact same thing except it makes more sense and is simpler to use.
Moreover the Pseudoclassical Inheritance utilizes. Here class Rabbit extends Animal and overrides the name field with its own value. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits.
There was a presence of inheritance pattern in the earlier version but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions. So multiple inheritance from tooling classes for example is not possible. They are syntactic sugar that eases our development.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Using class inheritance a class can inherit all the methods and properties of another class. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods.
The point of objects is so you dont have to define these 123 classes. We use the extends keyword to implement the inheritance in ES6. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own.
Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. In other words the parent constructor always uses its own field value not the overridden one. It is in the ES6 version.
The class keyword was introduced. ES6 classes arent even classes. This can be done using the extends and super keywords.
AllTogether would extend Option having a prototype method that all Options inherit. Use of the class keyword. Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance.
The class that extends the base class or parent class is called the derived class or child class. Inheritance is defined as the process where one derived class acquires the properties of another base class. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code.
Inheritance is a useful feature that allows code reusability. By calling the super method in the constructor method we call the. Lets take a closer look at the possibilities of this new feature.
A class created with a class inheritance inherits all the methods from another class. Inheritance using extends keyword. Over the prototype-based OO pattern to ensure backwards compatibility.
Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. Inheritance the ES5 way. Whats interesting is that in both cases.
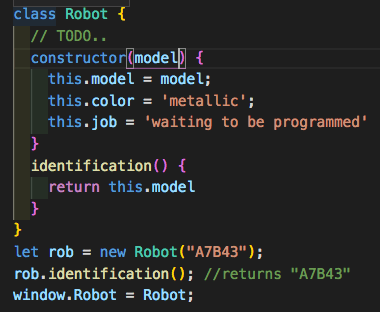
In inheritance we can define a child class of a parent class and get and override properties and methods from parent class. Class Car constructormake. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach.
Use the extends keyword to implement the inheritance in ES6. Class Rectangle height 0. New Animal and new Rabbit the alert in the line shows animal.
Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and.

Polymorphism And Es6 Dev Community

Object Oriented Javascript With Es6

Switch Case Example In Javascript Javascript Learn Javascript Switch

How To Implement Redux In 24 Lines Of Javascript Learn Javascript Javascript Html Tutorial

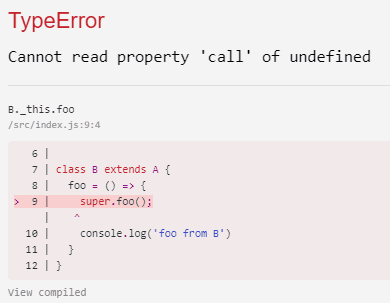
Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

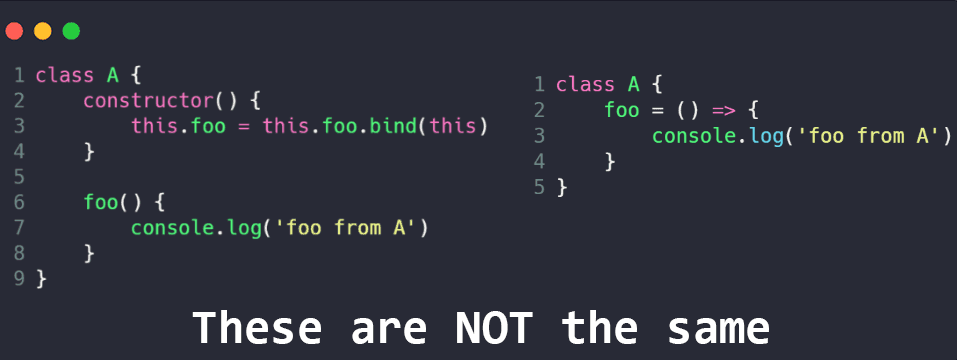
Differences In Defining Es6 Class Methods Cmichel
Three Ways To Create A Javascript Class Learn Web Tutorials

Object Oriented Javascript Complete Beginner S Guide Object Oriented Programming Learn Javascript Javascript

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

How To Implement Inheritance In Es6 Geeksforgeeks

Classes In Javascript Samanthaming Com

Javascript Es6 Default Parameter In Depth Javascript Learn Javascript Parameter

Overview Of Javascript Es6 Features A K A Ecmascript 6 And Es2015 Adrian Mejia Blog In 2021 Learn Javascript Javascript Learn To Code

Differences In Defining Es6 Class Methods Cmichel

Polymorphism And Es6 Dev Community

A Practical Guide To Es6 Arrow Functions By Arfat Salman Bits And Pieces